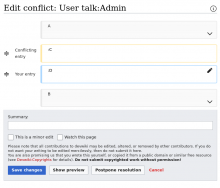
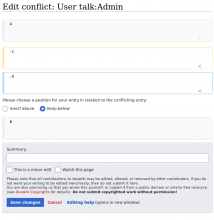
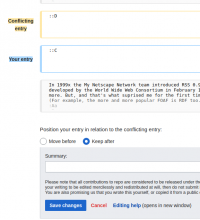
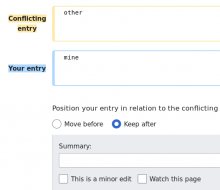
Mock-up:
User Story:
As a user entering an edit conflict
And without javascript
I want to be able to change the order of the conflicting comments
So that I can make sure that my response is sorted in the correct order
Acceptance criteria:
- The user can decide in which order the conflicting comments appear i.e. which comment comes first
- The text will be published in the order selected on save
- The interface should be usable with keyboard commands
- The interface should be screenreader compatible
Notes:
- T244855: Non-javascript editing conflict resolution for talk pages should be done before