Creating a page-list editing widget for the ProofreadPage extension
Phabricator Task: T172953
Name: Sohom Datta
IRC: Sohom_Datta
Timezone: IST (Indian Standard Time) (UTC + 5.30)
Location: India, mainly Manipal
Typical working hours (include your timezone): 6:00 PM to 1:00 AM (IST) ~5 hours on weekdays, 8:00 AM to 8:00 PM ~ 11.5 hours on Sundays
Deliverables
- Creating a widget in the Proofread_Page extension using the OOUI library that can deliver the following features:
- An inline non-editable representation of the page-lists as they would appear colour coded in the viewing mode with the links swapped out for buttons.
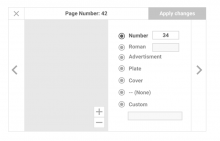
- An OOUI dialogue window containing a preferably zoomable thumbnail and a set of options to choose ( such as "Number", "Roman", "Advertisement", "-", "Plate" etc with "Number" selected by default ). There will be a field beside the Number and Roman options where one will be able to specify the specific value if any they want to assign that particular page. (Wireframe of the concept I'm thinking of)
- A "Switch to Advanced Editing" mode button that replaces the button representation with a <textarea> with a preview button to preview content placed in the text area. This will be done in a way similar to that of the current implementation of the license preview in the UploadWizard.
- A fallback for no-javascript users which will be the UI currently being used.
- Adding a feature flag that can be enabled to beta-test the widget while still in development.
- Write documentation on how to use this OOUI widget on www.mediawiki.org.
- Provide continued support and fix bugs related to the widget after the end of the program.
- Write tests (Selenium, QUnit and PHPUnit) for the JavaScript and PHP code (respectively) written during the internship.
Other Implementation Details
- A helper library will have to be created to poll various parts of the PHP backend/API to retrieve data such as the image, proofread status and the page number of each page.
- The OOUI widget will make use of the OOjs event based model where information used to generate various parts of the UI will be updated based on events emitted when actions are performed by the user.
Proposed Mockups
Possible Mentor(s)
- Sam Wilson and Satdeep Gill
- Have you contacted your mentors already? Yes
Timeline
Community Bonding Period (May 4, 2020 - June 1, 2020):
| Period | Week No | Timeline |
|---|---|---|
| May 4 - May 10 | Week 1 | I'll familiarize myself with the general workflow of uploading books and creating Index pages for the same using the current UI. I'll also familiarise myself with the codebase of the ProofreadPage extension and how various components of it work together. |
| May 10 - May 17 | Week 2 | Getting Selenium up and running, doing a deep dive into how selenium tests are written and writing preliminary tests for the proofreadpage Index page to get an intuition of the same. |
| May 18 - May 24 | Week 3 | I’ll study and learn about the ResourceLoader modules and take a look at the general JavaScript packaging architecture of Wikimedia and start working on the basic framework for my project. |
| May 24 - May 31 | Week 4 | I'll take a look at the architecture of some OOUI based widgets currently deployed on Wikimedia such as the TemplateWizard extension, and the RecentChanges Javascript interface to get an intuition of how various components work together. |
Coding Period (June 1, 2020 - August 24, 2020):
| Period | Week No | Timeline |
|---|---|---|
| June 1 - June 8 | Week 1 | Discuss and iron out any questions I may have regarding the implementation of the OOUI widget with my mentor and start with the helper functions and modules required to interact with the PHP backend. |
| June 8 - June 15 | Week 2 | Finish with work on helper functions and modules under the guidance of my mentor. Write bi-weekly report. |
| June 15 - June 22 | Week 3 | Start working on the implementation of the interface with guidance from my mentors. |
| June 22 - June 29 | Week 4 | Work on the implementation of the interface, code the OOUI non-editable button interface. Write the bi-weekly report. |
| June 29 - July 3 (July 6) | Evaluation I | Work on the implementation of the interface, prepare for evaluation, code the OOUI dailog window |
| July 6 - July 13 | Week 1 | Discuss implementation doubts, fix any bugs that may occur, will have exams. Write the bi-weekly report. |
| July 13 - July 20 | Week 2 | Work on the implementation of the interface, code the andvanced mode and the preview feature |
| July 20 - July 27 | Week 3 | Write code to integrate all the OOUI components together, fix any bugs that arise. Write the bi-weekly report. |
| July 27 - July 31(August 1) | Evaluation II | Integrate OOUI code with PHP backend, test and fix any unexpected bugs. Prepare fore evaluation. |
| August 1 - August 7 | Week 1 | Write documentation of www.mediawiki.org with guidance from community members. Write the bi-weekly report. |
| August 7 - August 14 | Week 2 | [1] |
| August 14 - August 22 | Week 3 | [1] |
[1] I want to use the last two weeks as a buffer for unexpected spillages and unforseen delays that may occur during the project. If all goes according to plan, I plan on working on geting the widget accessible on wiki via a url parameter or a preference.
Final Evaluation(August 24, 2020 - August 31, 2020):
Fixing unforeseen bugs, waiting around for final evaluation and working on community feedback.
Participation
- I'll be committing my progress to the master branch of the Proofread_Page extension via Gerrit.
- I’ll be active on the #mediawiki IRC channel and will be asking any general queries regarding MediaWiki there. I’ll also consult with my mentor via matrix.org/in the phabricator task/on the wiki talk page if I have questions regarding the architecture or implementation of a particular feature.
- I'm also there on matrix.org and IRC in the #wikimedia-tech and #wikipedia-en channels (besides #mediawiki) and can be reached via a ping or PM during work hours.
- I’m reachable at all times (within ~7:00 AM to ~1:00 AM IST) on Phabricator, via my email (sohom.datta@learner.manipal.edu) or any of my talk pages on Wikimedia (thanks to email notifications).
- I'll post bi-weekly updates regarding my progress on my MediaWiki user page.
- I'll be using the new MediaWiki-Docker environment for testing and development of the widget.
About Me
Your education (completed or in progress):
I’m a first-year student pursuing a Bachelors Degree in Computer Science and Engineering at Manipal Institute of Technology. I completed my schooling at St James’ School, Kolkata. I have been studying Computer Science for over four years (since my 9th grade) and am fairly proficient in general coding concepts, including preliminary data structures and algorithms.
How did you hear about this program?
I was first introduced to Google Summer of Code at an event in my college by ACM Manipal where seniors who had already participated in the program talked about their experiences. My acquaintance with the Wikimedia part of the program, however, was purely incidental. It was a result of me feeling a resonance with the concept of the Wikimedia movement and a tiny amount of familiarity that I had gained regarding the Wikimedia movement when one of my classmates in high school pushing me towards contributing to Wikipedia as an IP address.
Will you have any other time commitments, such as school work, another job, planned vacation, etc, during the duration of the program?
My college classes will resume from 1st June; however, I'll still be able to contribute upwards of 30 hours a week towards this project and finish it in time. I will also have some exams during the July 6 - July 13 week which may lead to me being engaged during that period. I'll be in touch with my mentors and inform them of my progress.
We advise all candidates eligible for Google Summer of Code and Outreachy to apply for both programs. Are you planning to apply to both programs, and if so, with what organization(s)?
No.
What does making this project happen mean to you?
This project will give me the opportunity to repay back the debt I feel I have incurred from Wikimedia volunteers as a student due to my reliance on Wikipedia for my school projects. Further, working on this project will give me the opportunity to grow and bloom as a developer which inspires me to take up this project.
The fact that this project has the potential of positively impacting millions of Wikimedians who use the feature almost daily and that it will help new users create and maintain Index pages on Wikisource with relative ease spurs me on to complete this project.
Also, I do not intend to leave Wikimedia regardless of whether or not this proposal gets accepted for Google Summer of Code, I intend to stay back and keep on contributing and helping out the Wikimedia community by solving technical tasks.
Past Experience
Wikimedia
I have been a part of the Wikimedia community since November 2019. As of March 29, I’ve made 14 contributions (not counting my contributions to the extension mentioned below) to the Wikimedia codebase, 5 of which are pending review. (Gerrit profile)
- Converting popup to OOUI format
- Added code to detect touch inputs on resizer div
- Added informative message to Special:OAuth
- Made upload comment more informative
- Added ability to manually edit trim settings
- Add setFormIdentifier to prevent validation errors
- Fixed minor error due to non-removal of event handlers
- Converted JsSelectToInput.php to not use onclick
- Allowed Media namespace links to use fragments
- Removed the MWOAuth prefix from file and class names
- Added message to be displayed when query returns no revision
- Treat links to diffs as external links
Additionally, I’ve submitted patches for two of the microtasks for this project.
- Fixed missing public function documentation error (T243932)
- Added option to remove close button and add icon to PopupWidget head (T164958)
I’ve also created (and am the co-maintainer for) a small extension, ProtectionIndicator which adds a small lock icon at the top of each and every protected page and shows a popup giving users an explanation of why and who protected the page. The extension was created by me to gain intuition into the various aspects of ResourceLoader and how each and every component in an extension works with each other.
I am also active on English Wikipedia where I create articles on subjects related to Indian history, contribute to tech-related articles while also fighting vandalism from time to time. (Wikimedia stats)
Personal Experience
I’m a freshman pursuing my Bachelors in Technology in Computer Science at Manipal Institute of Technology. I have four years of experience with programming having taken Computer Science classes (Java) since my 9th grade and am fairly proficient with the preliminary algorithms and data structures. I have quite a bit of experience with HTML, CSS and vanilla JS having taught myself the basics of frontend web-dev in 11th grade. Additionally, over the course of September - October 2019, I also have taught myself the basics of PHP which I feel has helped me greatly while contributing over the course of February and March.
I was selected via a coding challenge for the "task-phase" of Project Manas, a student project in our university that works in areas related to artificial intelligence. This is where I got introduced to open-source technologies such as Git, Linux and Tensorflow and the amazing community surrounding open-source software development.
Besides this, I’ve also implemented Djikstra’s path planning algorithm using ROS, gradient descent on the MNIST dataset and also created a lane detection software using deep learning neural networks trained on the KITTI Road/Lane Detection dataset. I’m also proficient in Python, Java and C and have some knowledge of Bash scripting.