As a Watchlist Expiry user, I want the dropdown options to be left-aligned, so they do not have an unappealing or awkward appearance.
Acceptance Criteria:
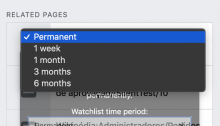
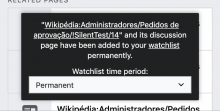
- For Minerva users, when they are in the mobile view, the watch period options in the dropdown should be left-aligned
Screenshot example: